Formation VueJS Base
📢 Bonjour à tous et à toutes ❗
“VueJS a été créé par Evan You (尤雨溪) après avoir travaillé pour oogle en utilisant
dans plusieurs projets.
La première version est sortie le 11 février 2014.
Dans ce support on va travailler avec la version 2.6.11 (du 13 décembre 2019. Ok ça date mais c’est mature et surtout toujours d’actualité, les bases on pas encore changé).Vue.js (aussi appelé plus simplement Vue), est un Framework JavaScript Open-source utilisé pour construire des interfaces utilisateur dynamique, il peut être utilisé pour créer une SPA (Single Page Application) .
VueJS a pour objectif de faciliter la création d’applications web dynamiques via la création de composants.
VueJS est l’un des framework JS les plus léger disponible : l’application Vue 2.0 complète, compilateur inclus, ne fait que 23 Ko ! ”
 ueJS utilise une approche orientée composants ( appelés vues).
ueJS utilise une approche orientée composants ( appelés vues).Chaque composant est un bloc qui “se suffit à lui-même” disposant de son propre markup, sa propre logique voire son propre style.
Cette approche permet un meilleur découpage d’une application et donc une meilleure évolutivité et maintenabilité dans le temps.
Un des avantages est que les composants peuvent ensuite être réutilisés, ailleurs dans l’application ou même dans un autre projet, et dépendre d’autres composants.
Les composants VueJS disposent de leur propre notation (fichier .vue) décomposées ainsi en 3 parties :
- le markup ou template
- le JavaScript
- le style (CSS)
La bibliothèque est notamment utilisée par :

TODO 🎢:
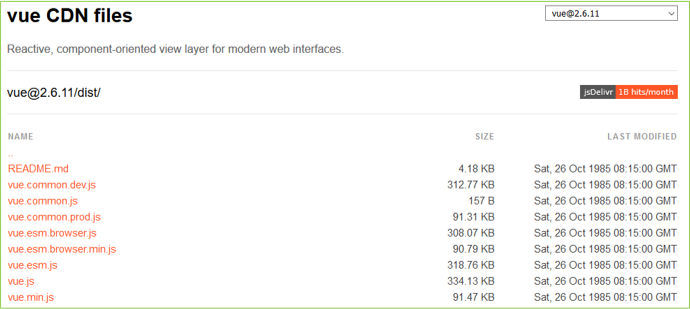
Dans un premier temps on va apprendre très simplement le framework et on aura besoin uniquement du lien CDN ou du fichier vue.js:
Téléchargez le fichier
vue.jsde la CDN : https://cdn.jsdelivr.net/npm/vue@2.6.11/dist/
Pour aller plus loin dans la formation vous allez avoir besoin d’installer les logiciels suivants :
- Visual Studio Code : https://code.visualstudio.com/download
- https://nodejs.org/en/download/ (prenez la derniere version si vous ne l’avez pas déjà )
- : https://git-scm.com/ (prenez la derniere version si vous ne l’avez pas déjà )
- Xampp : https://www.apachefriends.org/download.html (prenez la derniere version si vous ne l’avez pas déjà )
- Puis on prépare l’utilisation de l’outil de base (Vue Cli) :
- Une fois les installations précédentes faites, allez dans le dossier de publication de votre serveur web (Xampp de préférence, pour rappel c’est le dossier
htdocs) - Puis créer un dossier pour votre application ueJS
- Puis lancer à l’intérieur via une invite de commande, un powershell ou le git bash les commandes suivantes :
npm install -g @vue/cli
vue –- version
La seconde commande est pour connaitre votre version et verifier que tout s’est bien installé
- On passe en mode WSL avec une Ubuntu 20.0 pour la fin de la formation (suivez les instructions de mon post ->ICI<- ou celles qui suivent)
- Pour ceux qui n’ont pas encore fait l’installation d’une LAMP via WSL sous Windows de mon précédent tuto ->ICI <- , faites-le ou suivez les instructions suivantes :
Merci de garder pour vous les ressources que vous y trouverez et de ne pas les diffuser 😏
Merci de m’avertir de toute erreur ou coquille qui m’auraient échapées 😍
©️ 🚫 Do not distribute 😌