Formation HTML 5
📢 Bonjour à tous et à toutes ❗
“HTML5 (HyperText Markup Language 5) est la dernière révision majeure du HTML (format de données conçu pour représenter les pages web).
Cette version a été finalisée le 28 octobre 2014.
HTML5 spécifie deux syntaxes d’un modèle abstrait défini en termes de DOM : HTML5 (.html et .html) et XHTML5 (.xhtml, .xht, .xml).Le langage comprend également :
- une couche application avec de nombreuses API
- un algorithme afin de pouvoir traiter les documents à la syntaxe non conforme.”
Ce langage permet :
- d’écrire de l’hypertexte, d’où son nom,
- de structurer sémantiquement la page,
- de mettre en forme le contenu,
- de créer des formulaires de saisie,
- d’inclure des ressources multimédias dont des images, des vidéos, et des programmes informatiques,
- de créer des documents interopérables avec des équipements très variés de manière conforme aux exigences de l’accessibilité du web.
Il nous sert essentiellement à structurer nos pages et gérer/définir le contenu, on fera appel à d’autres technologies CSS 3 (pour la mise en forme) ou Javascript pour l’aspect dynamique à l’intérieur d’un même fichier/document .html.
On verra ultérieurement de façon plus approfondie CSS et Javascript (chaque technologie aura droit à son temps de formation).
TODO 🎢:
Dans un premier temps on va apprendre très simplement le framework et on aura besoin uniquement du lien CDN ou du fichier vue.js:
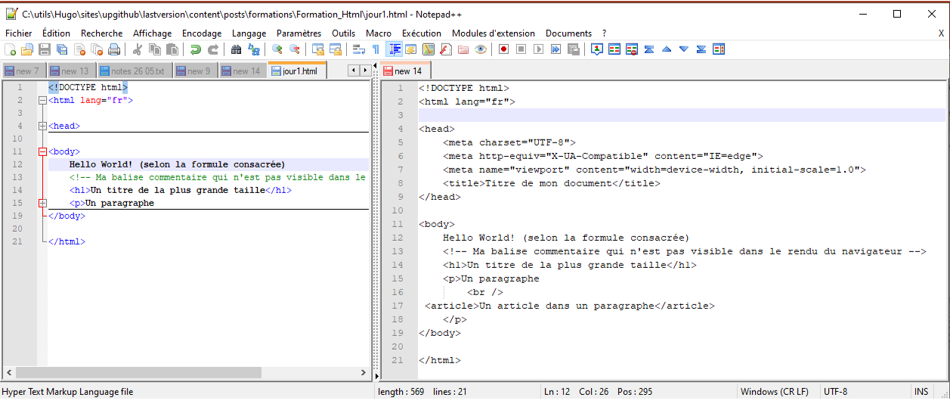
TéléchargezpuisInstallerle Logiciel Notepad++ ici : https://notepad-plus-plus.org/downloads/v7.9.1/1.1 Puis créer un fichier Jour1.html, ensuite insérez puis sauvegardez CTRL + S le code suivant :
<!DOCTYPE html>
<html lang="fr">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Titre de mon document</title>
</head>
<body>
Hello World! (selon la formule consacrée)
<!-- Ma balise commentaire qui n'est pas visible dans le rendu du navigateur -->
<h1>Un titre de la plus grande taille</h1>
<button>mon bouton</button>
<input type="file">
<p style="background-color:red">Un paragraphe
<br />
<article>Un article dans un paragraphe</article>
</p>
</body>
</html>
Le fichier Jour1.html est disponible ici ->ICI<- en cas de


Vous l’avez compris la bonne façon de faire est à gauche 👅
Le logiciel permet de cloner le fichier ouvert ou d’avoir 2 vues (avec de nombreux onglets), il est très très utilisé et est ultra léger, on va démarrer par celui-ci puis en voir d’autres tout au long de votre formation selon les besoins.

1.2
Ceci fait ouvrez le depuis votre navigateur en mode local / client, on double clique dessus et on interprète les instructions de code que l’on a rentrées via l’un des choix suivants :
Firefox (Maintenu par la fondation Mozilla et qui aide le plus et de loin la communauté des développeurs )
Chrome (le dominant )
Safari (pour ceux qui sont sur Mac)
Edge (basé sur Chromium (toute ressemblance avec Chrome n’est pas fortuite) )
Opera (un alternatif qui peine à percer mais propose des innovations intéressantes )
Si vous visualisez le fichier dans plusieurs
familles différentesde navigateurs (FF, Chrom*, Safari ) vous allez vous rendre compte qu’un même code ne produit pas forcément le même résultat (rendu).
Et ça l’est encore moins selon les versions des navigateurs ou des devices ( écrans pc, smartphone, tablette) qui visualisent vos pages.
Le CSS 3 nous aidera beaucoup à changer le rendu de nos pages, on va le commencer quasiment en parallèle de la formation HTML 5 tellement ils sont imbriqués et vont de pair.
1.3
Pour finir on installera sur notre ordinateur un logiciel ftp afin d’envoyer des fichiers sur un serveur distant.
Vous installerez l’un des 2 logiciels suivants (de préférence filezilla(version cliente, pas le serveur ftp 😄))
- Filezilla (gratuit, massivement utilisé ) ici : https://filezilla-project.org/download.php?type=client
- WinSCP (une autre solution gratuite qui passe mieux sur certains ftp) ici : https://winscp.net/eng/download.php
💬 Maintenant que l’on a configurer notre environnement de développement et que l’on a un premier fichier pour démarrer, on peut passer à la formation 🧑🚀 :
Pour en savoir plus sur NPP : https://www.fabricecourt.com/formation/notepad-trucs-et-astuces/
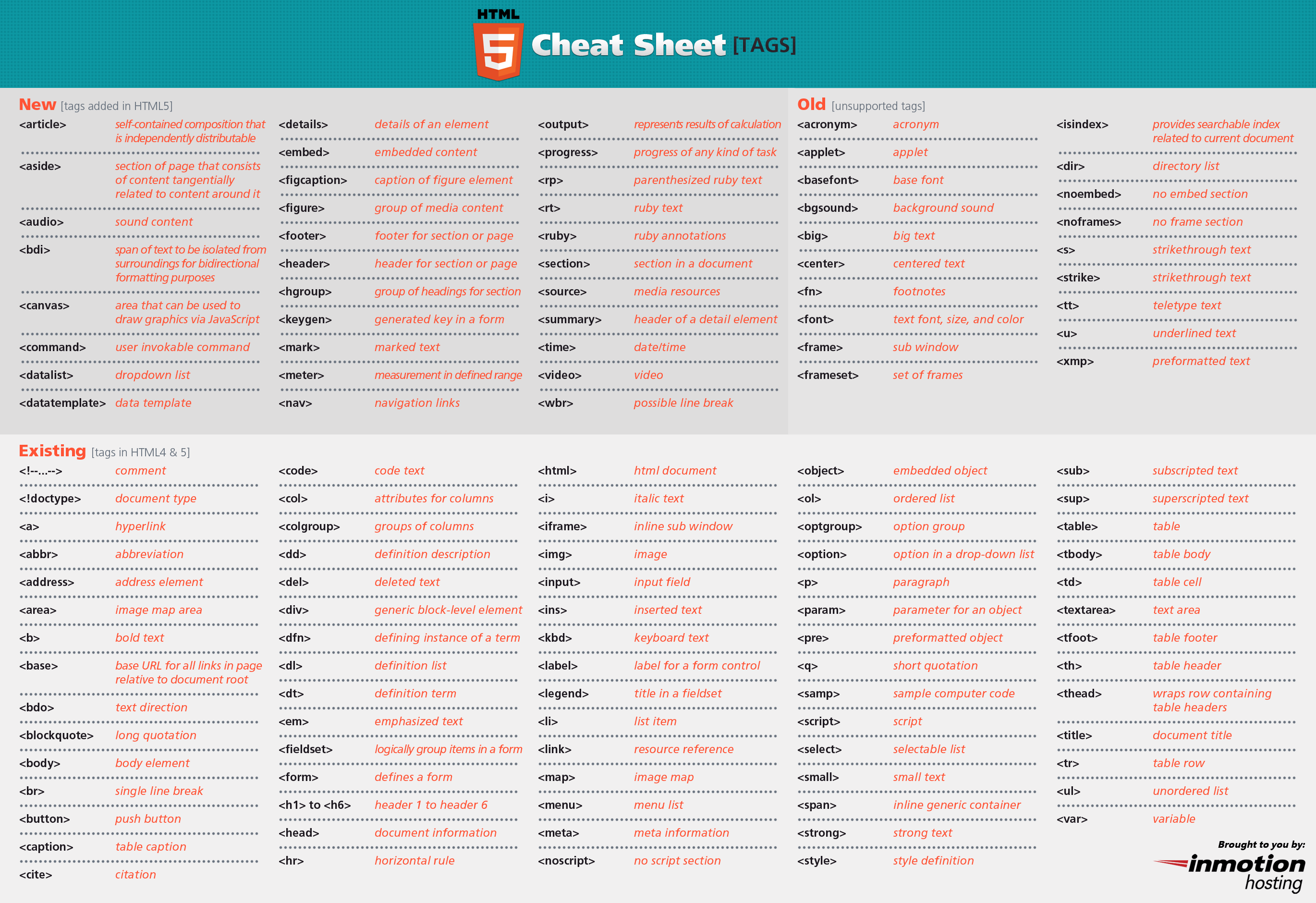
Vous pourrez récupérer des cheatsheets pour vous aider à vous rappeler des balises les plus importantes comme celle-ci dans le lien que je vous communique plus bas.
Et non ce n’est pas de la triche, et oui il n’est pas nécessaire de toutes les connaitre par coeur, rassurez-vous 😄 SRC : https://html.com/wp-content/uploads/html5_cheat_sheet_tags.png
SRC : https://html.com/wp-content/uploads/html5_cheat_sheet_tags.png
Merci de garder pour vous les ressources que vous y trouverez et de ne pas les diffuser 😏
Merci de m’avertir de toute erreur ou coquille qui m’auraient échapées 😍
©️ 🚫 Do not distribute 😌